Firebase Messaging Web – Message Receiving does not work

For my next project I have started with Web Development with Angular, Node.js and Firebase Cloud Messaging.
What is FMC:
Using FCM, you can notify a client app that new email or other data is available to sync. You can send notification messages to drive user re-engagement and retention. For use cases such as instant messaging, a message can transfer a payload of up to 4KB to a client app.
I have created my first sample via the Firebase Cloud Messaging Quickstart Tutorial but it hasn’t work.
If I have sent a message to my browser with CURL (or via javascript fetch method) the methods onMessage and the firebase-messaging-sw are not getting called.
The strange thing was that the “curl” response was always OK:
{"multicast_id":xxx,"success":1,"failure":0,"canonical_ids":0,"results":[{"message_id":"xxx"}]}
There are a lot of similar problems and a lot of solutions, but all did not help.
I had a different problem.
What was the problem?
The GCM connection status was “not connected” inside Chrome.
How can you check the status?
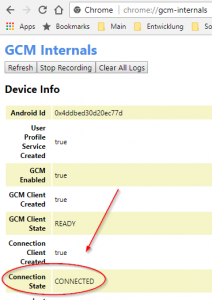
Open Chrome and enter this URL “chrome://gcm-internals”.
Here you will see all status and messages.
Important is the “Connection state”.
It should be “CONNECTED“, but I had “WAITING FOR BACKOFF“.
How can you solve it?
First try deleting the GCM Store folder on your PC.
You can find the GCM Store folder in the Chrome profile for that user.
Below path would be for the “default” profile otherwise it will be “Profile 1, Profile 2” and so on.
On Windows 10 / 8 / 7 / Vista:
C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default
After deleting this folder restart Chrome and check again in “chrome://gcm-internals”.
Now you should see “CONNECTED”.
If not you have to sign out from Chrome and log in again.
Now it should work and show “CONNECTED“.